GrayHats
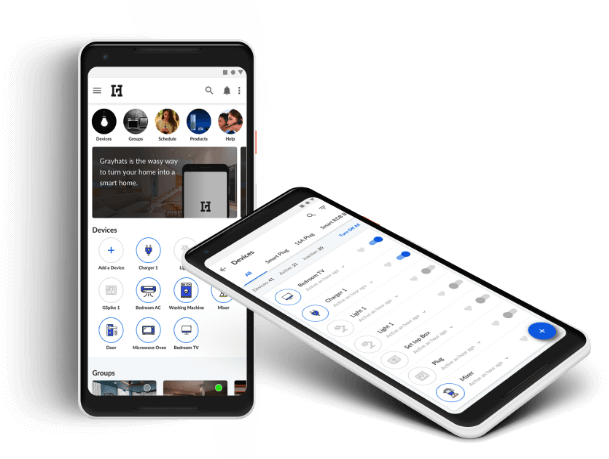
GrayHats App is developed for controlling GrayHats Wi-Fi enabled Smart Power Strips. It connects to GrayHats cloud using your home/office Wi-Fi router and can be controlled from Internet anywhere anytime using Android App and GrayHats website. GrayHats Android app also allows daily/weekly scheduling of event on individual socket of Power Strip.
Problem Statement
- 1. The Mobile App design does not possess any UI standards and usability guidelines.
- 2. The Mobile app is not designed by following current cutting-edge mobile app design trends.
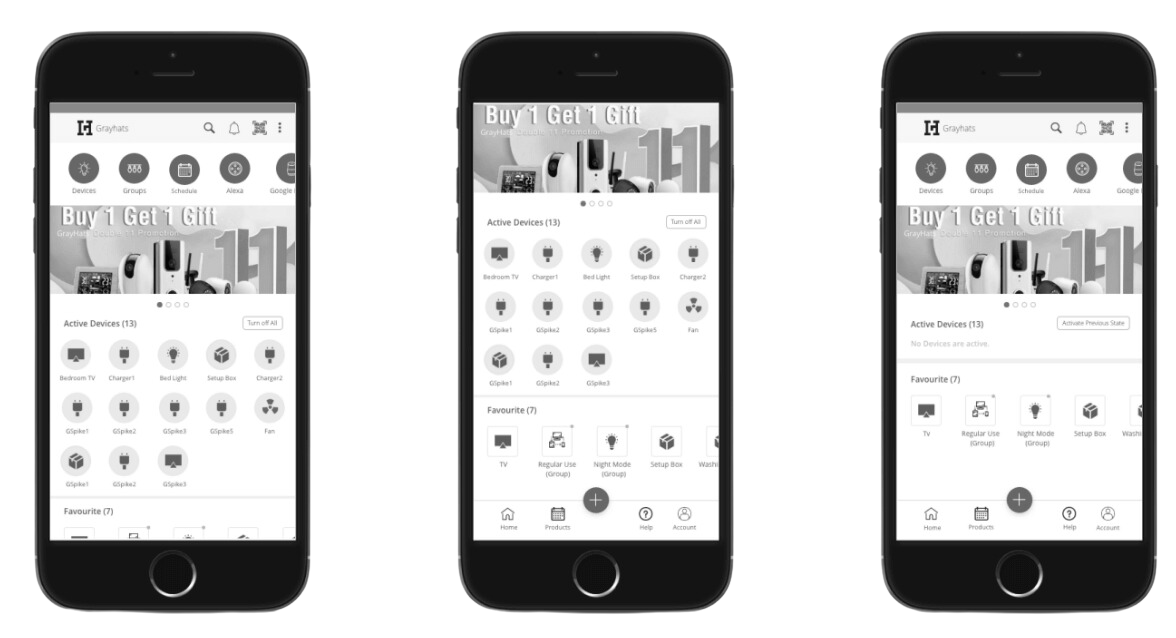
- 3. Mobile App is not user friendly and poor navigation pattern is followed. when there are many active devices.
- 4. The Home page will be clutter when the active devices are displayed.
- 5. Grayhat app lacks in flexibility and access to all products of the smart home to feel a better user experience.
Recommendations after UX Evaluation
In Google PlayStore, it is recommended to add the introduction video for the apps as most of the users will prefer to watch video before installing the app.
Optimise the mobile app size. Keeping app size less than 8 M.B is highly recommended as per the best practices. That will enable the user to save their phone memory and prevent the users from uninstalling the app. Currently, the GrayHats app is closed to 10 M.B. As per the mobile apps research the most liked apps are less than 8 M.B.
Splash screen can be designed by using bright colours and images which will attract the users and will create a pleasant mood while the user opens the apps. Also recommended to add attractive slogan or tagline.
The look and feel of the login form can be improved. Social media login can be provided so that the user can login easily.
The Home page can be utilised as the Dashboard which gives the overview of the products / devices.On the Action bar, Search and Notification options can be added. The Search option will help to find the products whatever the user wants. And the notification feature will keep on notify the users about the app activities. Standards UI Icons should be used.
The Form fields can be enhanced. The font style and Color should be improved on all hamburger menu screens.
The overall App pages layout should be improved. So that more users can engage for the usability of the app.
Adding a QR code option for scanning the devices will add value.
Persona Creation
Personas are wonderful tool to document and understand your users. After stakeholder interview, when we come to know about our intended users, we create virtual users which represent group of large audience. These template later help us to perform user research.
User Interview
Some of the Questions asked during interview:
- 1. Do you use Alexa/Google home? What is your experience?
- 2. Have you raised any tickets? To resolve your issues? If yes, How long did it take to resole it?
- 3. Based on your experience is there any scope to improve UX Gray hats app./and it’s content? Do you expect any new features?
- 4. Would you be interested to buy Grayhats’
- 5. Will you recommend Gray Hats to your friends/colleagues?
- 6. If we add new features in the next version of App, will it add value?
- 7. Do you prefer any timings to receive notifications?
Overall Feedback:
- 1. Application loads very slowly, and breaks at times- Overall
- 2. Smart plug should weigh less
- 3. Better look and feel, enhances over all user experience
- 4. Alexa and Google home adds value to this app
- 5. Users expect only important notifications
Wireframes
UX team meet up for brainstorming sessions on various design concepts to come up with best idea. This session really helpful to create rough idea before going for any official wireframe which will be a deliverable to client

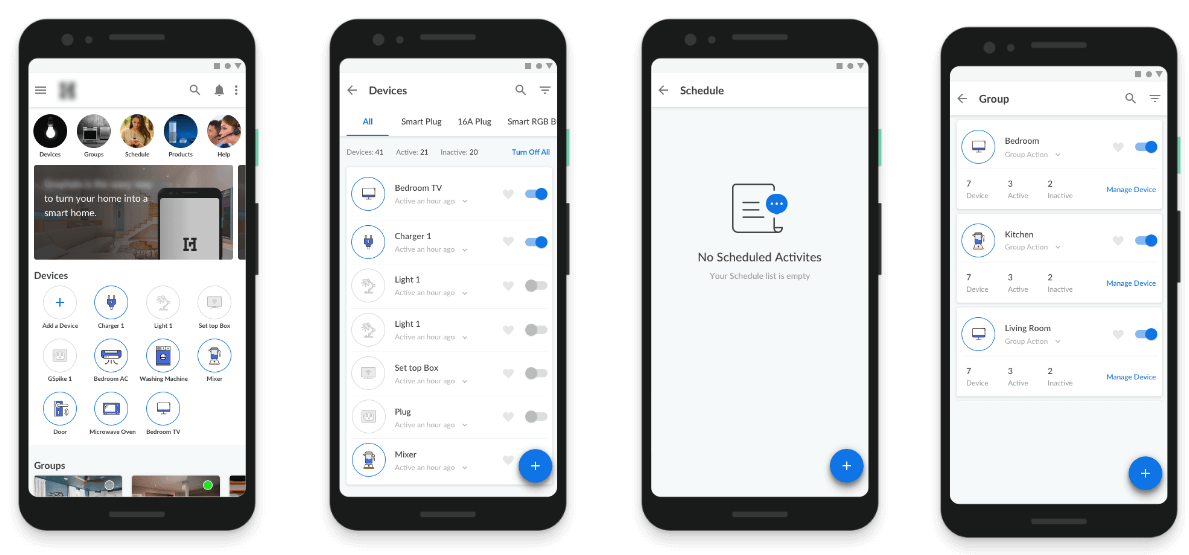
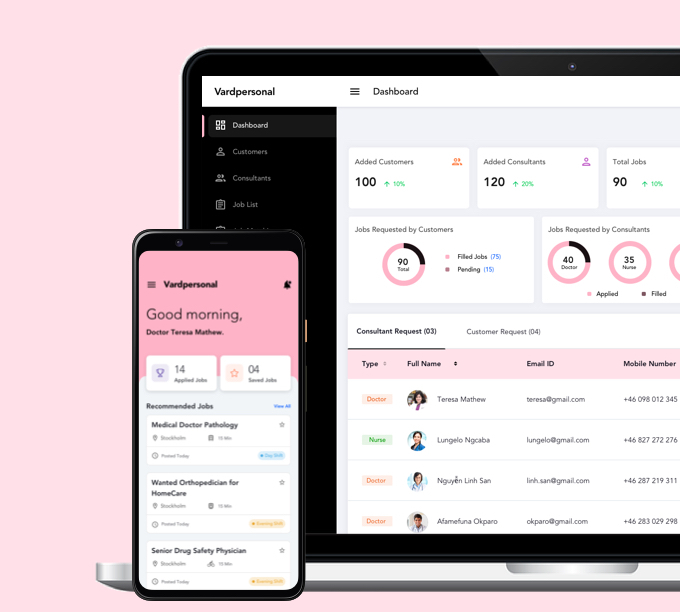
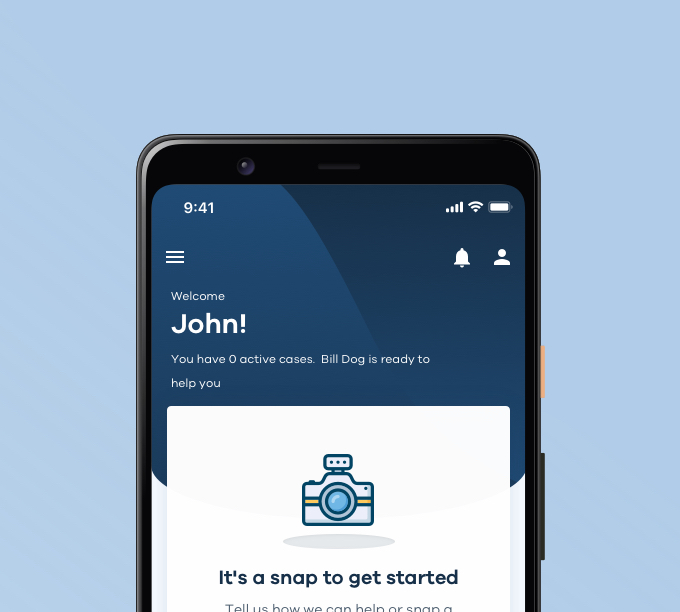
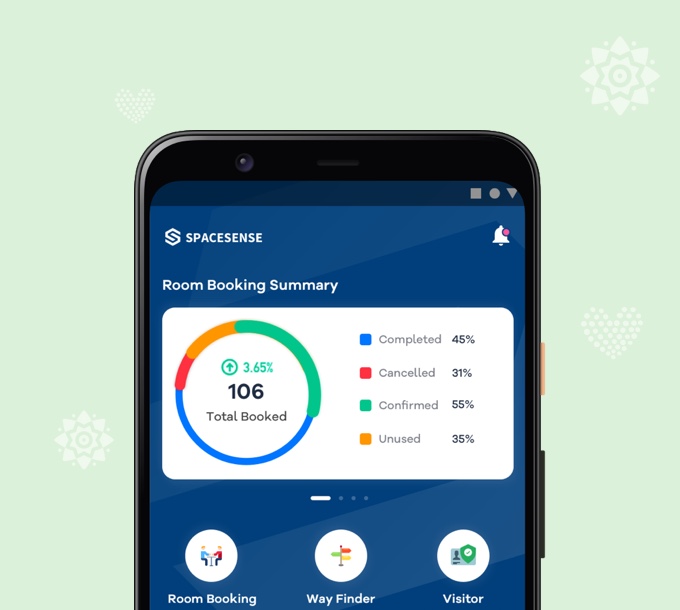
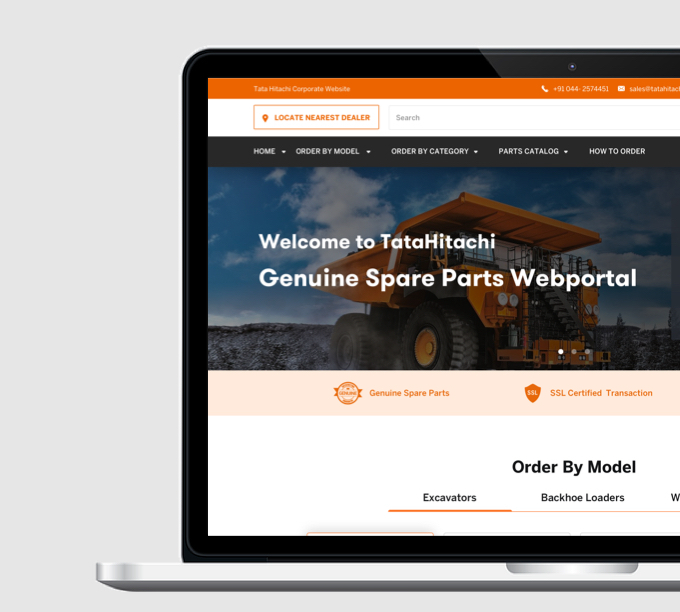
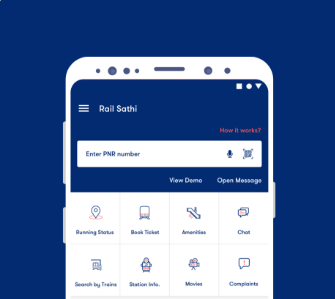
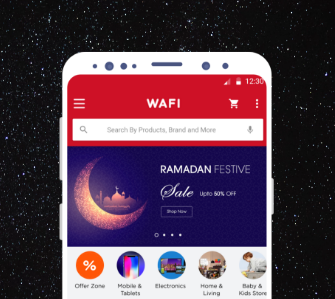
Visual Design
We shaped the visual designs in order to elicit user responses and behaviors that suit the use and purpose of the product. We took care of small details of a product’s aesthetics which could play a significant role in the design of the user experience.